Topic: Общие вопросы по оформлению и стилям
Не знал где создать тему, простите если не туда...

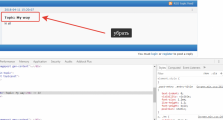
Помогите исправить border в самом верху нету оконтовки  не могу найти если не трудно подскажите куда она спряталась
не могу найти если не трудно подскажите куда она спряталась
▼css
html, body, div, p, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, legend, blockquote, table, th, td, input, textarea, button, select {
margin : 0;
padding : 0;
text-align : left;
}
fieldset, img, cite {
border : 1;
}
.visual-hidden {
visibility : hidden;
}
br, hr, .hr, .hidden {
display : none;
}
.border-less {
border : none !important ;
}
.small-font {
font-size : 0.917em;
}
.list-clean {
list-style-type : none;
}
.prepend-top {
margin-top : 1em !important ;
}
.nowrap {
white-space : nowrap;
}
html {
height : 99%;
overflow-y : scroll;
}
body {
font-size : 90%;
}
.brd-page {
font : 75%/1.5em Verdana, Helvetica, Arial, sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-size : 1em;
font-weight : normal;
}
samp, code, pre, option, optgroup, input, select, textarea, td, th {
font-size : 1em;
font-family : Verdana, Helvetica, Arial, sans-serif;
font-style : normal;
font-weight : normal;
}
samp, code, pre {
font-family : monospace, sans-serif;
white-space : pre;
}
.brd-page:after, .gen-content:after, .ct-box:after, #brd-index .item-head:after, #brd-index .main-item:after, #brd-index ul.item-info:after, .frm-group:after, .mf-set:after, .sf-set:after, .mf-box:after, .sf-box:after, .mf-item:after, .txt-set:after, .txt-box:after, .frm-form label:after, fieldset:after, span.fld-input:after, .posthead:after, .postbody:after, .postfoot .post-options:after {
content : "020";
display : block;
font-size : 0;
height : 0;
line-height : 0.0;
overflow : hidden;
visibility : hidden;
clear : both;
}
.clearfix:before, .clearfix:after {
content : "020";
display : block;
height : 0;
overflow : hidden;
}
.clearfix:after {
clear : both;
}
#brd-stats .hn, #qjump label, .post-byline span, .posthead .post-link span, .admin .main-subhead, .main-item .item-info li span.label, .main-item .item-info li label, .main-item .you-posted, .main-item .item-num, .group-legend, .group-legend span, .sf-set legend, .sf-set legend span, .main-pagehead .page-info, p.item-select label, .mf-extra .mf-field label, .mf-extra .mf-field .aslabel, .item-subject .item-nav span, .post-options a span, .main-title, .main-head .hn small, .entry-title, .menu-page .main-head {
font-size : 0;
left : -999em;
text-indent : -999em;
position : absolute;
line-height : 0;
visibility : hidden;
}
.brd {
padding : 1em 2em;
margin : 0 auto;
max-width : 1100px;
min-width : 700px;
width : 90%;
}
#brd-redirect, #brd-maint, #brd-util {
margin : 50px auto 12px;
width : 60%;
}
.brd-page {
float : left;
width : 100%;
position : relative;
}
.main-content, .gen-content {
border-style : solid;
border-width : 1px;
}
.gen-content {
padding : 0 1.5em;
}
#brd-about, #brd-stats {
margin-top : 0;
}
.main-content, #brd-visit, #brd-qpost, #brd-announcement {
margin-bottom : -1px;
}
#brd-announcement {
padding : 0.5em 1.5em;
margin-top : 0;
}
#brd-announcement br {
display : inline;
}
.main-options {
margin : 0 0 -1px;
}
#rules-content {
padding : 1.5em;
}
#rules-content h1 {
font-size : 1.3em;
line-height : 1em;
margin-bottom : 0.7em;
}
#rules-content h2 {
font-size : 1.2em;
font-weight : bold;
margin-bottom : 0.3em;
}
#rules-content h3 {
font-size : 1.1em;
font-weight : bold;
}
#rules-content h4, #rules-content h5 {
font-size : 1em;
font-weight : bold;
}
#rules-content p {
margin : 0 0 0.65em;
}
p, .hn {
padding : 0.35em 0;
}
ul, ol {
padding : 0.35em 0 0.35em 2em;
}
ul.spaced {
padding : 0.25em 0 0.25em 2em;
}
.spaced li {
padding : 0.25em 0;
}
th {
font-size : 1.084em;
padding : 0.462em 1.417em;
border-bottom-style : solid;
border-bottom-width : 1px;
}
.main-head, .main-foot {
border-style : solid;
border-width : 1px;
padding : 0 1.417em;
}
.main-head .hn, .main-foot .hn {
padding-right : 10em;
}
h2.main-subhead {
border-style : solid;
border-width : 1px;
padding : 0.462em 10em 0.426em 1.417em;
}
.column-title {
border-style : solid;
border-width : 1px;
position : relative;
margin-bottom : -1px;
}
.main-subhead {
border-style : solid;
border-width : 1px;
border-bottom : 0;
}
.main-subhead .hn {
padding : 0.462em 1.417em;
position : relative;
background : #141414;
}
.main-foot {
margin-top : 0;
}
#brd-announcement h1, .main-extensions .ct-legend, .main-hotfixes .ct-legend {
border-bottom-style : dashed;
border-bottom-width : 1px;
font-size : 1.1em;
font-weight : bold;
}
#brd-announcement h1 {
margin-bottom : 0.5em;
}
.main-pagehead .hn {
padding : 0.5em 0;
}
.content-head {
margin : 0.5em 1.417em 0;
}
.content-head .hn {
border-style : none none double;
border-width : 3px;
padding : 0.462em 0;
}
.options > span {
padding : 0 0 0 0.3em;
margin : 0 0 0 0.25em;
}
.options .js_link {
padding : 0;
margin : 0 0 0 0.55em;
}
.options > span.first-item {
border-left : 0;
padding-left : 0;
margin-left : 0;
}
.extension .options, .hotfix .options {
border-top-style : dashed;
border-top-width : 1px;
}
.extension h3 > em {
font-style : normal;
}
.extension .data-list {
list-style-type : none;
padding-left : 0;
}
.ct-box {
border-style : solid;
border-width : 1px;
margin : 1.417em;
padding : 0.5em 1em;
position : relative;
}
.ct-box li {
padding : 0;
margin : 0 0 0.7em;
}
.ct-set {
border-style : solid;
border-width : 1px;
margin : 1.417em;
padding : 0 0 0 17em;
position : relative;
}
.ct-group {
border-style : solid;
border-width : 1px;
margin : 1.417em;
}
.frm-group .ct-set {
border-style : dashed none none;
margin : 0;
}
.ct-group .ct-set {
border-style : dashed none none;
margin : 0 1em;
padding : 0 0 0 16em;
}
.ct-group .group-item1 {
border : 0;
}
.ct-group .set1, .frm-group .set1 {
border-top : 0;
}
.ct-group .ct-box, .frm-group .ct-box {
border-style : none;
margin : 0;
}
.ct-group .ct-set .ct-box, .ct-set .ct-box, .frm-group .ct-set .ct-box {
border-style : none;
margin : 0;
}
.ct-group .set1 {
border-top : 0;
}
.ct-set .ct-legend {
float : left;
margin-left : -17em;
width : 16em;
position : relative;
text-align : right;
}
.ct-set ul {
padding-left : 0;
list-style : none;
}
.ct-box div {
padding : 0.35em 0;
}
.ct-box p.options {
float : none;
}
.ct-box .info-list {
padding-bottom : 0;
}
.user-ident {
padding-left : 0;
list-style : none;
}
.user-ident .username a, .user-ident .username strong {
font-size : 1.5em;
font-weight : normal;
}
.user-ident .username a, .user-ident .username a:link, .user-ident .username a:visited {
text-decoration : none;
}
.user-ident .username a:hover, .user-ident .username a:active, .user-ident .username a:focus {
text-decoration : none;
}
.user-ident .usertitle {
font-weight : normal;
}
.user-ident .useravatar {
padding : 0.25em 0;
}
.user-ident .useravatar img {
display : block;
}
.main-message {
padding : 0.5em 1.417em;
}
.main-message p span {
display : block;
padding-top : 0.5em;
}
#brd-maint .main-message {
padding : 0;
}
#brd-navlinks, .main-menu, .admin-menu {
padding : 0 0.75em;
}
.main-menu, .admin-menu {
border-width : 0 1px;
}
#brd-navlinks ul, .main-menu ul, .admin-menu ul {
list-style-type : none;
float : left;
padding : 0;
}
#brd-navlinks li, .main-menu li, .admin-menu li {
float : left;
display : inline;
}
#brd-navlinks a, .main-menu a, .admin-menu a {
float : left;
position : relative;
padding : 0.35em 0.7em;
}
#brd-navlinks a {
padding : 0.35em 0.7em;
}
#brd-navlinks li.first-item, .main-menu li.first-item, .admin-menu li.first-item {
border-left : 0;
}
.admin-submenu {
border-style : solid;
border-width : 0 1px;
}
.admin-submenu ul {
padding : 0.5em 0;
list-style : none;
}
.admin-submenu li {
display : inline;
margin-right : 0.75em;
}
.admin-submenu .active a {
font-weight : bold;
}
#brd-head {
padding-bottom : 0.75em;
padding-top : 1em;
border : 0;
}
#brd-title {
padding-bottom : 0;
}
#brd-title a, #brd-title strong {
font-size : 2em;
text-decoration : none;
font-weight : normal;
}
#brd-desc {
padding-top : 0;
padding-bottom : 0;
}
#brd-navlinks ul {
margin : 0;
float : left;
}
#brd-navlinks li {
display : inline;
}
#brd-navlinks li a {
text-decoration : none;
}
ul#brd-admod {
float : right;
text-align : right;
}
#brd-access {
text-align : right;
padding : 0;
height : 0;
margin : 0;
position : absolute;
background : transparent;
}
#brd-access a, #brd-access a:link, #brd-access a:visited {
height : 2em;
line-height : 2em;
position : absolute;
left : -999em;
margin : 1px;
width : 12em;
}
#brd-access a:hover, #brd-access a:active, #brd-access a:focus {
text-indent : 0;
background : #000;
position : static;
float : right;
}
#brd-visit #welcome {
float : left;
}
#brd-visit #visit-links {
text-align : right;
float : none;
}
#brd-pagepost-end {
border-top : 0;
}
#brd-pagepost-top {
border-bottom : 0;
}
#brd-admin-bans #brd-pagepost-end {
margin-top : -1em;
}
.paging {
float : left;
}
.posting {
text-align : right;
float : right;
}
.paging {
white-space : nowrap;
}
.paging a, .paging strong, .paging span {
padding : 0 1em;
border-left-style : solid;
border-left-width : 1px;
float : left;
white-space : nowrap;
}
.paging .first-item, .paging span.pages {
border-left : 0;
padding-left : 0;
}
.posting .newpost {
font-size : 1.084em;
font-weight : bold;
}
.crumbs .crumblast span {
font-weight : normal;
}
.crumbs span, .crumbs a {
white-space : nowrap;
}
.crumbs {
margin : 0;
padding : 0 1.417em;
font-size : 1.084em;
}
#brd-crumbs-top .crumblast {
font-size : 1em;
}
#brd-stats ul {
list-style : none;
padding-left : 0;
}
#brd-stats ul li.st-users {
float : left;
clear : both;
white-space : nowrap;
}
#brd-stats ul li.st-activity {
text-align : right;
display : block;
white-space : nowrap;
}
#brd-stats li strong {
font-weight : normal;
}
#brd-online {
padding-top : 0.5em;
padding-bottom : 0.5em;
border-top : 0;
}
#brd-online .hn, #brd-online p {
padding-bottom : 0;
padding-top : 0;
}
#brd-online .hn {
float : left;
margin-right : 0.5em;
}
#qjump {
float : left;
padding : 0.5em 0;
}
#qjump div, #qjump label {
padding : 0;
border : 0;
}
#copyright {
text-align : right;
margin : 0;
}
#querytime {
text-align : right;
font-size : 0.917em;
padding : 0;
}
#extensions-used {
border-bottom : 1px dotted;
}
p.options {
border-top : 0;
float : right;
}
.main-modoptions .options {
text-align : center;
}
a.feed {
padding-left : 22px;
background : center left no-repeat transparent;
}
.content-options, .ct-options {
float : right;
margin-top : -2.6em;
padding : 0.5em 1.417em;
position : relative;
}
.item-summary {
height : 1.7em;
padding : 0;
position : relative;
font-size : 1em;
}
.item-summary span {
width : 100%;
position : absolute;
left : -999em;
text-indent : -999em;
display : block;
}
.item-summary strong {
position : absolute;
left : 999em;
text-indent : 0;
padding : 0;
white-space : nowrap;
font-weight : normal;
}
.item-summary strong:first-letter {
text-transform : uppercase;
}
.item-summary .subject-title {
padding-left : 1.417em;
}
.item-summary .info-topics, .item-summary .info-replies {
margin-left : 100%;
text-align : center;
width : 7em;
left : 965em;
}
.item-summary .info-forum {
margin-left : 100%;
text-align : center;
width : 20em;
left : 952em;
}
.item-summary .info-posts, .item-summary .info-views {
margin-left : 100%;
text-align : center;
width : 7em;
left : 972em;
}
.item-summary .info-lastpost {
margin-left : 100%;
left : 980em;
}
p.forum-noview .info-replies {
left : 972em;
}
.main-content .main-item {
border-top-style : solid;
border-top-width : 1px;
overflow : hidden;
position : relative;
line-height : 1.2em;
}
.main-content .main-first-item {
border-top : 0;
}
.main-content .main-item ul {
float : right;
position : relative;
padding : 0;
list-style : none;
}
.main-content .main-item p, .main-content .main-item .hn {
padding : 0;
}
.hn .item-status {
font-weight : normal;
}
.hn .item-status em {
font-style : normal;
}
.main-item .item-subject, .main-content .main-item li {
float : left;
border-left-style : solid;
border-left-width : 1px;
margin : 0 -2px -9.7em 0;
position : relative;
padding-top : 0.6em;
padding-bottom : 10.4em;
}
.main-item .item-subject {
overflow : hidden;
width : 100%;
}
li.info-topics, li.info-posts, li.info-views, li.info-replies {
width : 7em;
text-align : center;
}
li.info-forum {
width : 20em;
text-align : center;
}
li.info-lastpost {
width : 20em;
}
li.info-lastpost cite {
overflow : hidden;
width : 18em;
}
.main-item li strong {
font-weight : normal;
}
.main-content .main-item {
padding-right : 35em;
padding-left : 3.75em;
}
.main-content .main-item .hn {
position : relative;
}
.main-content .main-item ul {
width : 34em;
right : -35em;
margin-left : -34em;
}
.forum-noview .main-item {
padding-right : 28em;
}
.forum-noview .main-item ul {
width : 27em;
right : -28em;
margin-left : -27em;
}
.forum-forums .main-item {
padding-right : 48em;
}
.forum-forums .main-item ul {
width : 47em;
right : -48em;
margin-left : -47em;
}
.item-subject span.modlist {
display : block;
}
#brd-index .main-item .hn span {
font-size : 1.084em;
font-weight : bold;
}
#brd-index .main-item .hn small {
font-size : 1em;
}
.item-status {
font-weight : bold;
}
.main-content .main-item cite {
font-style : normal;
}
.item-nav, .item-nav a, .item-nav span {
white-space : nowrap;
font-style : normal;
}
.item-subject .hn, .item-subject p {
margin : 0 0 0 1.5em;
}
li.info-lastpost cite, li.info-lastpost span, li.info-forum a {
display : block;
padding : 0 1em;
font-style : normal;
font-weight : normal;
}
li.info-lastpost strong {
padding : 0 0 0 1em;
font-style : normal;
font-weight : normal;
}
.main-item li.info-select {
position : absolute;
right : 0;
top : 0;
padding : 0.3em;
border-style : none none solid solid;
border-width : 1px;
}
.main-content .main-item .icon {
border-style : solid;
border-width : 0.5833em;
height : 0;
width : 0;
float : left;
margin-top : 0.7em;
margin-left : -2em;
}
.main-content .main-item .hn .posted-mark {
position : absolute;
font-size : 2em;
width : 1em;
left : -0.5em;
top : 0;
}
.frm-group {
border-top-style : dashed;
border-top-width : 1px;
margin : 1.417em;
padding : 1.3em 0 0;
}
.group1 {
border-top : 0;
padding-top : 0;
}
.sf-box, .mf-box, .txt-box {
margin : 1.417em;
padding : 0.5em 0;
position : relative;
}
.sf-set, .mf-set, .txt-set {
margin : 1.417em;
padding : 0 0 0 17em;
position : relative;
}
.sf-set .sf-box, .mf-set .mf-box, .txt-set .txt-box {
margin : 0;
}
.frm-group .sf-set, .frm-group .mf-set, .frm-group .txt-set {
margin : 0;
}
.text input {
font-size : 1.084em;
}
.frm-buttons {
margin : 0.75em 1.417em 0.8em;
position : relative;
border-top-style : solid;
border-top-width : 1px;
padding : 1.1em 0 0.3em 18em;
}
.frm-buttons .submit {
margin-right : 0.75em;
}
.frm-buttons .primary {
margin-right : 2em;
}
.submit input, .cancel input {
overflow : visible;
padding-left : 0.5em;
padding-right : 0.5em;
font-size : 1.084em;
}
.button-set .submit {
padding-left : 1em;
}
button {
width : auto;
overflow : visible;
}
label, input[type="button"], input[type="submit"], button, select {
cursor : pointer;
}
input[type="submit"], input[type="button"], input[type="reset"], button {
display : inline-block;
vertical-align : baseline;
text-align : center;
text-decoration : none;
padding : 0.5em 0.6em;
border-radius : 5px;
border-style : solid;
border-width : 1px;
line-height : normal;
}
input[type="submit"]::-moz-focus-inner, input[type="button"]::-moz-focus-inner, input[type="file"]::-moz-focus-inner, input[type="reset"]::-moz-focus-inner, button::-moz-focus-inner {
border : 0;
padding : 0;
}
input[type="submit"]:active, input[type="button"]:active, input[type="reset"]:active, button:active {
position : relative;
top : 1px;
}
input[type="submit"][disabled]:active, input[type="button"][disabled]:active, input[type="reset"][disabled]:active, button[disabled]:active {
position : relative;
top : 0;
}
.primary input[type="submit"], .primary input[type="button"], .primary input[type="reset"], .primary button {
padding-left : 1.2em;
padding-right : 1.2em;
}
.sf-box label, .sf-box .aslabel {
float : left;
padding : 0;
}
.sf-set .checkbox label {
padding : 2px 0 2px 2.7em;
}
.sf-set .text label span, .sf-set .select label span, .sf-set .aslabel span {
float : left;
margin-left : -17em;
display : block;
position : relative;
padding : 2px 0 2px 1em;
width : 16em;
text-align : right;
}
.sf-set .checkbox label span {
float : left;
margin-left : -18em;
display : block;
position : relative;
padding : 0 0 0 2em;
width : 16em;
left : -3em;
text-align : right;
}
.sf-set .text label small, .sf-set .select label small {
display : block;
text-align : left;
position : relative;
margin : 2em 1em 0;
padding-top : 0.25em;
font-size : 0.917em;
}
.sf-set .fld-input {
position : absolute;
top : 0;
left : 0;
display : block;
padding : 0.5em 1em;
}
.sf-set .checkbox input {
margin : 0.2em 0 0.2em -0.1em;
}
.sf-set .text input:not([title]) {
height : 100%;
}
.sf-set .sf-short input {
width : 4em;
}
.sf-set .sf-short label small {
font-size : 1em;
padding : 2px 0;
margin : 0 1em 0 7em;
}
input[type="radio"] {
vertical-align : middle;
bottom : 1px;
}
input[type="checkbox"] {
vertical-align : middle;
bottom : 1px;
}
table input[type="checkbox"] {
vertical-align : baseline;
}
.mf-box .mf-item {
position : relative;
top : -0.166em;
padding : 0.3em 0;
}
.mf-set legend {
position : absolute;
height : 0;
background : transparent;
}
.mf-set legend span {
position : absolute;
left : -17em;
width : 16em;
padding : 0.5em 1em;
margin : 1px 0 2px;
overflow : hidden;
display : block;
text-align : right;
}
.mf-set legend span em {
display : block;
white-space : normal;
font-style : normal;
font-weight : normal;
font-size : 0.917em;
}
.mf-item .fld-input {
position : absolute;
top : 0.25em;
left : 0;
display : block;
padding : 0 1em;
}
.mf-item input {
margin : 0.1em 0 0.1em -0.1em;
}
.mf-item label {
padding : 1px 0 1px 2.7em;
float : left;
}
.mf-set .mf-yesno .mf-item {
width : 15em;
float : left;
}
.mf-set .mf-field {
float : left;
padding : 0 1em;
border-left : 1px solid #000;
}
.mf-set .mf-field1 {
border-left : none;
}
.mf-set .mf-field label, .mf-set .mf-field .aslabel {
position : absolute;
top : -2em;
display : block;
}
.mf-set .mf-cell .fld-input {
position : static;
padding : 0 0 0 1em;
border-left : 1px solid #000;
}
.frm-hdgroup {
padding-top : 2em;
}
.sf-set .sf-box .sf-forum {
width : 25em;
}
.mf-set .mf-box .forum-field {
width : 25em;
}
.checklist {
min-height : 6em;
max-height : 9em;
max-width : 30em;
overflow : auto;
border-style : solid;
border-width : 1px;
position : relative;
padding : 0.25em 0.5em;
margin : 0 1em;
}
.checklist fieldset {
height : auto;
}
.checklist legend, .checklist legend span {
font-weight : bold;
position : static;
padding : 0;
height : auto;
text-align : left;
}
.checklist legend span {
width : auto;
max-width : 25em;
}
.checklist-item {
position : relative;
height : auto;
}
.checklist-item label {
display : block;
padding : 0 0 0 2.25em;
float : none;
height : 100%;
}
.checklist-item .fld-input {
position : absolute;
left : 0;
top : 0;
padding : 0;
margin : 0;
}
.checklist-item input {
margin : 0;
}
.txt-box label {
float : left;
}
.txt-set label span {
float : left;
margin-left : -17em;
display : block;
position : relative;
padding : 2px 1em;
width : 16em;
text-align : right;
}
.txt-set label small {
display : block;
text-align : left;
position : relative;
margin : 0 1em 0 -1px;
padding : 2px 1.25em;
font-size : 0.917em;
z-index : 100;
}
.txt-set .txt-input {
position : relative;
width : 100%;
}
.txt-set .fld-input {
display : block;
padding : 0 0 0 1em;
}
.txt-set textarea {
width : 95%;
resize : vertical;
}
input[type="text"], input[type="password"], input[type="email"], input[type="url"], input[type="search"], input[type="number"], textarea {
border-width : 1px;
border-style : solid;
padding : 0.25em;
}
#quick-search {
padding : 0.1em 0.2em;
}
.req-warn {
display : none;
}
#req-msg p em, .required label span em {
font-style : normal;
font-weight : normal;
}
.required label span em {
float : left;
font-size : 0.917em;
line-height : 1.2em;
width : 100%;
position : relative;
}
.req-error {
display : block;
}
.required label span {
font-weight : normal;
}
.post {
border-style : solid;
border-width : 0 1px 1px;
position : relative;
margin : 1.417em;
margin-top : -1.417em;
}
.firstpost, .singlepost {
margin-top : 1.417em;
}
.main-topic .lastpost {
border-bottom : 0;
}
.main-topic .post {
border-width : 0 0 1px;
margin : 0;
}
.main-topic .firstpost {
border-top : 0;
}
.posthead {
margin-left : 18em;
}
.posthead .hn {
padding-right : 1.5em;
padding-left : 1em;
}
.posthead .post-byline a, .posthead .post-byline strong {
font-size : 1.167em;
font-weight : bold;
text-decoration : none;
font-style : normal;
}
.posthead .post-byline {
float : left;
width : 15.5em;
padding : 0.5em 1em 0.5em 1.5em;
margin-left : -19em;
margin-top : -0.5em;
position : relative;
left : -1px;
overflow : hidden;
}
.posthead .post-num {
float : right;
}
#brd-modtopic .posthead .hn {
padding-right : 2.7em;
}
.post-title {
padding : 0 1.5em 0.5em 1em;
margin-top : -1px;
position : relative;
}
.post-title span {
display : block;
width : 100%;
overflow : hidden;
}
.post-title a {
font-size : 1em;
text-decoration : none;
font-weight : bold;
}
.post-title small, .post-title small a {
font-size : 1em;
font-weight : normal;
white-space : nowrap;
}
.posthead p.item-select {
position : absolute;
top : 0;
right : 0.75em;
height : 2.5em;
}
.postbody {
margin-left : 18em;
position : relative;
padding : 0.5em 1.5em 0 1em;
clear : both;
}
.postfoot {
padding-left : 18em;
position : relative;
}
.postfoot .post-options {
border : 0;
}
.postbody .post-author {
float : left;
width : 15.5em;
margin-left : -19em;
left : -1px;
position : relative;
padding : 0 1em 0.5em 1.5em;
overflow : hidden;
margin-top : -1em;
}
.postbody .post-author ul {
margin : 0;
padding : 0 0 0.5em;
list-style : none;
}
.author-ident .useravatar img {
display : block;
padding : 0.5em 0;
}
.author-ident .username {
display : none;
}
.author-ident .usertitle {
font-weight : bold;
line-height : normal;
}
.author-ident .userstatus {
padding : 0.75em 0 0.25em;
margin : 0;
line-height : 0.75em;
width : 100%;
}
.author-ident .userstatus span {
font-size : 0.917em;
display : block;
border-left-style : solid;
border-left-width : 0.7em;
text-indent : 0.5em;
}
.author-info li span strong {
font-weight : normal;
}
.online .author-ident .userstatus span {
font-weight : bold;
}
.postfoot .post-contacts {
float : left;
margin-left : -18em;
width : 15.5em;
padding : 0.5em 1em 0.5em 1.5em;
position : relative;
left : -1px;
}
.postfoot .post-actions {
padding : 0.5em 1.5em 0.5em 1em;
text-align : right;
display : block;
float : right;
}
.postfoot .post-actions > span {
margin-left : 0.75em;
}
.postfoot .post-contacts > span {
margin-right : 0.75em;
}
.entry-content {
padding-bottom : 2em;
overflow : hidden;
width : 100%;
min-height : 7em;
}
#brd-help .entry-content {
min-height : 4em;
}
.entry-content ol {
padding-left : 2.5em;
list-style-type : decimal;
}
.entry-content ol p, .entry-content ul p {
padding : 0;
}
.entry-content ol.alpha {
list-style-type : upper-alpha;
}
.entry-content h5 {
font-weight : normal;
font-size : 1.5em;
line-height : 1.5em;
}
.entry-content img {
vertical-align : text-top;
max-width : 100%;
}
.entry-content .quotebox, .entry-content .codebox {
border-style : solid;
border-width : 1px;
margin : 0;
padding : 0.5em;
}
.entry-content .codebox {
font-size : 0.97em;
}
.entry-content blockquote {
overflow : hidden;
width : 100%;
}
.entry-content .quotebox cite {
display : block;
font-style : normal;
font-weight : bold;
}
.entry-content pre {
margin : 0;
max-height : 35em;
min-height : 2em;
overflow : auto;
padding : 0 2% 0.1em 0;
width : 98%;
}
.entry-content span.bbu {
text-decoration : underline;
}
.entry-content br, .sig-demo br, .user-box br, .main-message br {
display : inline;
}
.sig-content {
padding-top : 2em;
font-size : 0.95em;
}
.sig-content a, .sig-demo a {
border-bottom : solid;
border-width : 1px;
}
span.sig-line {
display : block;
width : 200px;
border-top-style : solid;
border-top-width : 1px;
padding-bottom : 0.5em;
}
table {
width : 100%;
table-layout : fixed;
empty-cells : show;
border-spacing : 0;
line-height : 1.3333em;
border-collapse : collapse;
}
td {
overflow : hidden;
vertical-align : middle;
}
table caption {
display : none;
}
#brd-userlist table .tc0 {
width : 30%;
}
#brd-userlist table .tc1 {
width : 20%;
text-align : left;
}
#brd-userlist table .tc2 {
width : 10%;
text-align : center;
}
#brd-debug table {
border : 0;
font-size : 0.95em;
}
#brd-debug .tcl {
white-space : nowrap;
width : 10%;
}
#brd-debug .tcr {
white-space : normal;
width : 90%;
}
#brd-admin-uresults table .tc0, #brd-admin-iresults table .tc0 {
width : 45%;
}
#brd-admin-uresults table .tc1, #brd-admin-iresults table .tc1, #brd-admin-iresults table .tc2 {
width : 20%;
}
#brd-admin-uresults table .tc2, #brd-admin-uresults table .tc4 {
width : 10%;
text-align : center;
}
#brd-admin-uresults .tc3 {
width : 15%;
}
#brd-admin-uresults td.tc0 span, #brd-admin-uresults td.tc3 span {
display : block;
white-space : nowrap;
}
#brd-admin-iresults table .tc0 {
width : 25%;
}
#brd-admin-iresults table .tc1 {
width : 25%;
}
#brd-admin-iresults table .tc2 {
width : 20%;
}
#brd-admin-iresults .tc3 {
width : 30%;
}
.main-content th {
font-size : 1.084em;
padding : 0.462em 1.417em;
font-weight : normal;
}
td {
padding : 0.5em 1.417em;
border-width : 1px;
border-style : solid none none solid;
}
td.tc0 {
border-left-style : none;
border-left-width : 0;
}
th {
padding : 0.5em 1.3em;
border-style : none;
}
td.actions, th.actions {
text-align : right;
}
td.actions span {
display : block;
}
.report {
margin-left : 4em;
}
.report h3 span {
display : block;
font-style : normal;
}
.report h3 cite {
font-style : normal;
font-size : 1.084em;
}
.report h3 strong {
position : absolute;
left : -3.1em;
width : 1.5em;
text-align : right;
font-size : 1.167em;
}
.report p strong {
display : block;
font-weight : normal;
margin-top : 1em;
}
.report h4 {
border-bottom-style : dashed;
border-bottom-width : 1px;
}
#brd-admin-reports .frm-buttons {
margin-left : 4em;
margin-top : 0;
}
#brd-admin-reports .select-all {
float : right;
}
.report .item-select {
position : absolute;
top : 0;
right : 0.75em;
height : 2.5em;
}
.help-box samp {
display : block;
margin-left : 1.5em;
}
.help-box h5 samp {
margin-left : 1.417em;
}
.help-box code {
font-family : courier;
font-size : 1.084em;
}
.help-box .entry-content {
padding : 0;
}
.help-box .hn {
padding-bottom : 0.5em;
border-bottom-style : dashed;
border-bottom-width : 1px;
margin-bottom : 0.5em;
color : #E9B96E;
}
#brd-messages {
text-align : center;
position : fixed;
top : 0;
z-index : 999;
padding : 0;
left : 0;
right : 0;
}
#brd-messages span {
text-align : center;
padding : 0.35em 1.3em;
margin : 0 1em;
font : 87%/1.5em Arial, sans-serif;
line-height : 2em;
}
.ie6 a.feed, .ie7 a.feed {
background : center left no-repeat transparent;
}
.ie6 .postfoot .post-contacts {
position : absolute;
}
.ie6 #brd-wrap fieldset {
padding-top : 1px;
position : relative;
}
.ie6 fieldset legend {
margin-left : -7px;
}
.ie6 #brd-wrap .checklist {
height : 9em;
width : 30em;
overflow : auto;
}
.ie6 .sf-set .checkbox label span {
padding-right : 0;
padding-left : 5em;
}
.ie6 #info-censored-intro, .ie6 #info-ranks-intro {
margin-bottom : 3em;
}
.ie6 .important strong {
margin-right : 1ex;
}
.ie6 #brd-stats .st-users {
margin-bottom : -1ex;
}
.ie6 .txt-box label span {
position : absolute;
}
.ie6 #brd-index .main-head {
position : relative;
}
.ie6 input {
vertical-align : text-bottom;
}
.ie6 #extensions-used {
clear : left;
}
.oldie textarea {
overflow : auto;
}
.ie7 .brd-page, .ie7 .main, .ie7 #brd-index .main-subhead, .ie7 #brd-index .forum-item, .ie7 .gen-content, .ie7 .main-content, .ie7 .ct-box, .ie7 .frm-group, .ie7 .mf-set, .ie7 .sf-set, .ie7 .mf-box, .ie7 .sf-box, .ie7 .mf-item, .ie7 .txt-set, .ie7 .txt-box, .ie7 .frm-group label, .ie7 fieldset, .ie7 span.fld-input, .ie7 .main-subhead .hn, .ie7 .post, .ie7 .posthead, .ie7 .postbody, .ie7 .post-entry, .ie7 .postfoot .post-options, .ie7 #brd-stats ul {
max-height : 100%;
}
.ie7 #brd-wrap fieldset {
padding-top : 1px;
position : relative;
}
.ie7 fieldset legend {
margin-left : -7px;
}
.ie7 .entry-content .codebox pre {
min-height : 3em;
}
.ie7 #info-censored-intro, .ie7 #info-ranks-intro {
margin-bottom : 3em;
}
.ie7 .main-forum .main-item .item-starter {
margin-left : 1ex;
}
.ie7 #brd-admin-settings-setup #fld19, .ie7 #brd-post textarea#fld1, .ie7 #brd-post textarea#fld2, .ie7 #brd-viewtopic textarea#fld1, .ie7 #brd-postedit #fld2 {
margin-top : -19px;
}
.ie7 .item-starter {
position : relative;
left : -0.5em;
}
.ie7 input[type="checkbox"] {
vertical-align : baseline;
}
body {
background : #222;
color : #666;
}
a:focus {
outline : 0;
}
a:link, a:visited, .js_link {
color : #666;
text-decoration : none;
}
a:hover, a:active, a:focus {
color : #E9B96E;
text-decoration : none;
}
.js_link {
cursor : pointer;
}
.js_link:hover {
color : #E9B96E;
}
.entry-content a:visited {
color : #909;
}
.entry-content a:visited:hover {
color : #E9B96E;
}
.sig-content a, .sig-content a:visited {
color : #BABDB6;
border-color : #666;
}
.sig-content a:hover, .sig-content a:active, .sig-content a:focus, .sig-content a:visited:hover {
color : #BABDB6;
border-color : #666;
text-decoration : none;
}
.entry-content h5 {
color : #d93315;
}
.gen-content, .main-content {
background : #222;
border-color : #666;
border-bottom-color : #666;
}
.main-pagepost {
background : #222;
border-color : #666;
}
#brd-crumbs-top .crumblast a, #brd-crumbs-top .crumblast a:hover {
color : #BABDB6;
text-decoration : none;
}
.main-item, .main-item li, .main-item div, td {
border-color : #666;
}
.main-content .main-item .item-nav {
color : #BABDB6;
}
.main-content .sticky {
background : #2E3436;
}
.main-content .main-item .hn .item-status em.sticky, .main-content .main-item .hn .item-status em.closed {
color : #E9B96E;
}
.main-content .main-item .hn .item-status em.moved {
color : #E9B96E;
}
.post div, h3.post-ident, h4.post-title, .posthead h3, .userstatus span, .sig-line {
border-color : #666;
}
.post-num, .post-edit {
color : #BABDB6;
}
.post {
border-color : #666;
background : #222;
}
#topic-review .firstpost, .singlepost {
border-width : 1px;
}
.posthead, .postbody, .post-options {
background : #222;
}
.posthead .hn {
background : #222;
}
.post-title small {
color : #BABDB6;
}
.sig-content {
color : #BABDB6;
}
.sig-demo {
color : #BABDB6;
}
.sig-demo a, .sig-demo a:visited {
color : #BABDB6;
text-decoration : none;
border-color : #666;
}
.online .userstatus span {
border-color : #6CD034;
}
.ct-box, .ct-set, .ct-group, .frm-group {
border-color : #666;
}
.admin-page .ct-box {
background : #171A1B;
}
.admin-page .ct-set .ct-box, .report {
background : #171A1B;
}
.admin-page .warn-set .warn-box {
background : #171A1B;
}
.main-frm .ct-group, #brd-announcement {
background : #171A1B;
}
.main-content .info-box {
background : #171A1B;
}
.main-extensions .extension, .main-hotfixes .hotfix {
background : #171A1B;
}
.main-extensions .disabled, .main-hotfixes .disabled {
background : #000;
}
.warn-group, .warn-set, .warn-box, .error-box, #admin-alerts {
background : #171A1B;
border-color : #666;
}
.warn-group, .warn-set, .warn-box, .error-box {
border-color : #666;
}
.info-list li, .error-list li {
color : #E9B96E;
}
.info-list li span, .error-list li span {
color : #E9B96E;
}
ul li strong {
color : #BABDB6;
font-weight : normal;
}
.user-box {
background : #2E3436;
}
.ct-box .hn {
border-color : #666;
color : #BABDB6;
}
.error-box .hn {
color : #BABDB6;
}
.help-box {
background : #2E3436;
}
.help-box .hn {
color : #E9B96E;
}
#rules-content {
background : #171A1B;
}
.frm-buttons, .extension .options, .hotfix .options, #rules-content {
border-color : #666;
}
.checklist {
background : #171A1B;
border-color : #666;
}
label, .aslabel, .mf-set legend, .ct-legend, .ct-legend span, .ct-legend cite, .ct-legend strong {
color : #BABDB6;
}
.paging span, .paging a, .paging strong {
border-color : #666;
}
.required label em, #req-msg em, .warn strong, .important strong {
color : #b42000;
}
.sf-set .text label small, .sf-set .select label small, .txt-set .textarea label small {
color : #BABDB6;
}
.entry-content .quotebox, .entry-content .codebox {
background : #FFFF00;
border-color : #52FF33;
}
#brd-announcement .userbox {
background : none 0 0 repeat scroll #FF0000;
}
.main-content .main-item .hn .posted-mark {
color : #3482DB;
}
.lastedit em {
font-size : 0.95em;
font-style : normal;
color : #BABDB6;
}
.user-ident .username strong {
color : #BABDB6;
}
#brd-navlinks {
border-width : 0 1px;
}
#brd-navlinks a:link, #brd-navlinks a:visited {
color : #BABDB6;
text-decoration : none;
}
#brd-navlinks, .main-menu, .admin-menu, .main-head, .main-foot {
background-color : #000;
background-image : linear-gradient(to bottom, #1A1A1A, #1A1A1A);
}
.admin-submenu {
background : #666;
border-color : #666;
}
#brd-navlinks a:link, #brd-navlinks a:visited, .main-menu a:link, .main-menu a:visited, .admin-menu a:link, .admin-menu a:visited {
color : #888;
text-decoration : none;
}
#brd-navlinks a:hover, #brd-navlinks a:active, #brd-navlinks a:focus, .main-menu a:hover, .main-menu a:active, .main-menu a:focus, .admin-menu a:hover, .admin-menu a:active, .admin-menu a:focus {
color : #BABDB6;
}
#brd-navlinks .isactive a, .main-menu .active a, .admin-menu .active a {
color : #FFF;
background : #0F0F0F;
}
#brd-admod #alert a {
color : #FF0;
}
#brd-head {
background : #171717;
color : #888;
}
#brd-head a, #brd-head a:link, #brd-head a:visited {
color : #FFF;
}
.main-head, .main-foot {
color : #888;
border-color : #666;
}
#brd-announcement h1 {
border-color : #666;
}
.main-subhead {
border-color : #666;
background : #1C1C1C;
}
.column-title {
border-color : #666;
background : #2E3436;
}
.group-head {
background : #2E3436;
border-color : #666;
}
.content-head .hn {
border-color : #666;
color : #BABDB6;
}
.main-head a:link, .main-head a:visited, .main-foot .options a:link, .main-foot .options a:visited, .main-head .js_link, .main-foot .options .js_link {
color : #666;
}
.main-head a:hover, .main-head a:active, .main-head a:focus, .main-head .js_link:hover, .main-foot .options a:hover, .main-foot .options a:active, .main-foot .options a:focus, .main-foot .options .js_link:hover {
color : #BABDB6;
text-decoration : none;
}
th {
background : #171A1B;
}
.main-frm .ct-group td {
background : #171A1B;
}
#extensions-used {
border-bottom-color : #666;
}
.main-content .main-item .icon {
border-color : #222 #222 #222 #BABDB6;
}
.main-content .redirect .icon {
border-color : #222 #222 #222 #E9B96E;
}
.main-content .sticky .icon {
border-color : #222 #222 #222 #BABDB6;
}
.main-content .closed .icon {
border-color : #222 #222 #222 #D95548;
}
.main-content .sticky.closed .icon {
border-color : #222 #222 #222 #D95548;
}
.main-content .new .icon {
border-color : #222 #222 #222 #6CD034;
}
.checklist-item label {
background : #2E3436;
}
.checklist-item label:hover {
background : #2E3436;
}
input[type="text"], input[type="password"], input[type="email"], input[type="url"], input[type="number"], input[type="search"], textarea {
border-color : #2F7FDA;
background : #171A1B;
color : #BABDB6;
}
input[type="text"]:active, input[type="text"]:focus, input[type="password"]:active, input[type="password"]:focus, input[type="email"]:active, input[type="email"]:focus, input[type="url"]:active, input[type="url"]:focus, input[type="search"]:active, input[type="search"]:focus, input[type="number"]:active, input[type="number"]:focus, textarea:active, textarea:focus {
border-color : #666;
background : #171A1B;
color : #BABDB6;
}
input[type="submit"], input[type="button"], input[type="reset"], button {
color : #83887C;
border-color : #666;
background : #7B8174;
background-image : linear-gradient(to bottom, #222, #222);
}
.primary input[type="submit"], .primary input[type="button"], .primary input[type="reset"], .primary button {
color : #BABDB6;
}
.primary.caution input[type="submit"], .primary.caution input[type="button"], .primary.caution input[type="reset"], .primary.caution button {
color : #D95548;
}
input[type="submit"]:hover, input[type="submit"]:focus, input[type="reset"]:hover, input[type="reset"]:focus, input[type="button"]:hover, input[type="button"]:focus, button:hover, button:focus {
color : #FFF;
}
.primary input[type="submit"]:hover, .primary input[type="submit"]:focus, .primary input[type="reset"]:hover, .primary input[type="reset"]:focus, .primary input[type="button"]:hover, .primary input[type="button"]:focus, .primary button:hover, .primary button:focus {
color : #FFF;
}
.primary.caution input[type="submit"]:hover, .primary.caution input[type="submit"]:focus, .primary.caution input[type="button"]:hover, .primary.caution input[type="button"]:focus, .primary.caution input[type="reset"]:hover, .primary.caution input[type="reset"]:focus, .primary.caution button:hover, .primary.caution button:focus {
color : red;
}
input[type="submit"][disabled], input[type="button"][disabled], input[type="reset"][disabled], button[disabled] {
border-color : #666;
color : #BABDB6;
}
input[type="submit"][disabled]:hover, input[type="submit"][disabled]:focus, input[type="reset"][disabled]:hover, input[type="reset"][disabled]:focus, input[type="button"][disabled]:hover, input[type="button"][disabled]:focus, button[disabled]:hover, button[disabled]:focus {
color : #BABDB6;
}
#querytime {
color : #BABDB6;
}
.quiet {
color : #BABDB6;
}
.loud {
color : #BABDB6;
}
#brd-debug th {
background : #2E3436;
border : 0;
border-bottom : 2px solid #000;
color : #BABDB6;
}
#brd-debug td {
background : #2E3436;
border : 0;
border-bottom : 1px solid #000;
color : #BABDB6;
}
#brd-messages span {
color : #000;
}
#brd-messages .message_error {
background : #ffbdac;
}
#brd-messages .message_warning {
background : #ffd0ac;
}
#brd-messages .message_info {
background : #666;
}
::-moz-selection {
background : #666;
color : #000;
}

 ... и силы тоже...
... и силы тоже...


 и как пользоваться
и как пользоваться





 . Это вчера и искал
. Это вчера и искал