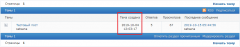
Re: Sat Posted - Показ даты создания тем в разделе
Как удобно, что колонка пропадает, когда форум открываешь на небольших экранах типа смартфонов.
Re: Sat Posted - Показ даты создания тем в разделе
@DronSF, рада, что вы оценили. : ) Я писала стилевые настройки с учётом особенностей адаптации стиля Oxygen под разную ширину экрана. В других стилях можно настроить отображение иначе - колонка на месте, её просто не видно.
5 2019.12.06 10:47 (edited by DronSF 2019.12.06 10:49)
Re: Sat Posted - Показ даты создания тем в разделе
@satsana, А вообще реализуемо разместить дату под описанием темы (если на этом форуме то под ником автора)? Мелким шрифтом 8 или 6 и серым цветом.
Re: Sat Posted - Показ даты создания тем в разделе
@DronSF, реализуемо. Поковыряюсь в стиле.
Re: Sat Posted - Показ даты создания тем в разделе
@satsana, отлично.  Можно сделать как альтернативную версию, т.к. наверное сменой расположения и отображения через настройки в админке будет сложновато сделать.
Можно сделать как альтернативную версию, т.к. наверное сменой расположения и отображения через настройки в админке будет сложновато сделать.
Re: Sat Posted - Показ даты создания тем в разделе
сменой расположения и отображения через настройки в админке
Для вот этого вот придётся переписать инсталлер, чтобы он добавлял в базу данных эту самую настройку (плюс анинсталлер для её удаления), потом для каждой настройки написать свой вариант функции добавления колонки, опять же для каждого варианта прописать стиль, плюс добавление настройки в админку. Вообще я могу такое написать... под заказ. Вопрос в том, так ли уж это нужно. : )
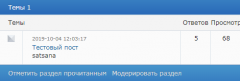
На тему перемещения колонки поковырялась, в очередной раз поразилась несовершенству Оксигена... Давайте я вам эту надпись сверху воткну? Так намного проще, не придётся переписывать кусок стиля, отвечающий за расположение этих табличек.
Открывайте файл стиля расширения (style/Oxygen.css), там в конце код, отвечающий за адаптацию. Вот такой:
@media screen and (max-width: 760px) {
.info-posted {display:none}
.main-content.forum-views .main-item ul {width:20em;right:-21em}
.main-content.forum-views .main-item {padding-right:21em}
}
@media screen and (max-width: 600px) {
.main-content.forum-views .main-item {padding-right:11em}
}
@media screen and (max-width: 460px) {
.main-content.forum-views .main-item {padding-right:0}
}Замените его на такое вот:
@media screen and (max-width: 760px) {
.main-content.forum-views .item-subject {
padding-top: 2.1em;
}
strong.info-posted {
display:none;
}
li.info-posted {
display: block;
position: absolute !important;
left: calc(-100vw + 26.9em);
width: auto;
border: none !important;
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
li.info-posted strong {
font-size: .8em;
color: gray;
}
.main-content.forum-views .main-item ul {width:20em;right:-21em}
.main-content.forum-views .main-item {padding-right:21em}
}
@media screen and (max-width: 600px) {
li.info-posted {left:calc(-100vw + 16.6em)}
.main-content.forum-views .main-item {padding-right:11em}
}
@media screen and (max-width: 460px) {
.main-content.forum-views .item-subject {padding-top:.6em}
.main-content.forum-views .main-item {padding-right:0}
}9 2019.12.06 13:01 (edited by DronSF 2019.12.06 13:35)
Re: Sat Posted - Показ даты создания тем в разделе
Отлично. Спасибо. Думаю разберусь как сделать так и на любых экранах. Может и вниз переместить удастся.
А когда дата над темой появляется, можно как то добавить перед датой в начале "тема создана:" средствами css ?
Re: Sat Posted - Показ даты создания тем в разделе
сделать так и на любых экранах
Примерно так:
.main-content.forum-views .item-subject {
padding-top: 2.1em;
}
strong.info-posted {
display: none;
}
li.info-posted {
display: block;
position: absolute !important;
width: auto;
border: none !important;
padding-bottom: 0 !important;
margin-bottom: 0 !important;
}
li.info-posted strong {
font-size: .8em;
color: gray;
}
li.info-posted {left:-52.2em}
@media screen and (max-width: 1244px) {
li.info-posted {left:calc(-90vw + 40.8em)}
}
@media screen and (max-width: 790px) {
li.info-posted {left:-18.8em}
}
@media screen and (max-width: 760px) {
li.info-posted {left:calc(-100vw + 26.9em)}
}
@media screen and (max-width: 600px) {
li.info-posted {left:calc(-100vw + 16.7em)}
}
@media screen and (max-width: 460px) {
.info-posted {display:none}
.main-content.forum-views .item-subject {padding-top:.6em}
}$matches[2]
добавить перед датой в начале "тема создана:" средствами css
Вот так:
li.info-posted strong::before {
content: 'Тема создана: ';
}