Topic: Pan Field Auto Resizer: Авто изменение высоты поля ввода текста
Удобно ли вам каждый раз растягивать мышкой поле для ввода текста, когда вы пишете поэмы? Наверное нет, тем более задача усложняется, если это попытаться сделать на смартфоне  не знаю как у вас, у меня это получается аж раза с 10-15 и то не намного.
не знаю как у вас, у меня это получается аж раза с 10-15 и то не намного.
Вот, тут погуглил и нашел уже готовый скрипт для автоматического изменения высоты текстового поля, то есть поля куда вводим текст.
Как это работает?
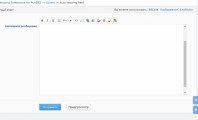
Вы вводите много буков, переходите на следующую строку, и когда когда количество строк достигает лимита, то автоматически добавляется новая строка для ввода текста. Удобно тем, что не приходиться прокручивать текст в форме, вы постоянно видите этот текст полностью.
При уменьшении происходит обратное - строки просто убираются автоматически.
Если нужно больше строк, как их добавить?
Открываем файл с js скриптом в вашем расширении и меняем значение следующей строки:
$('textarea').autoResize({
// установим максимальный размер растяжения
limit:350,
// отменим анимацию
animate:false
});limit:350, просто установите ваш лимит. Это высота в пикселях.
Скачать расширение Pan Field Auto Resizer



 Я просто во vierwtopic.php установил высоту формы ввода вменяемую, и всё решилось наилучшим образом, не добавив ни одного знака кода и не потратив ни грамма ничьих ресурсов.
Я просто во vierwtopic.php установил высоту формы ввода вменяемую, и всё решилось наилучшим образом, не добавив ни одного знака кода и не потратив ни грамма ничьих ресурсов. 



 ответа - ну, по кнопке "Ответить" и в редактировании. Это перестало обращать на себя какое-либо внимание, как так и должно быть, что правильно. Вспоминаю только здесь, что усугубляется ещё размахом страницы на всю ширину
ответа - ну, по кнопке "Ответить" и в редактировании. Это перестало обращать на себя какое-либо внимание, как так и должно быть, что правильно. Вспоминаю только здесь, что усугубляется ещё размахом страницы на всю ширину 

 Оказывается, адаптивной ложке нужно позаботиться о совместимости с борщом Гали отдельно, а Маши отдельно. Нарисуется ещё Таня - и под её борщ затачивать придётся.
Оказывается, адаптивной ложке нужно позаботиться о совместимости с борщом Гали отдельно, а Маши отдельно. Нарисуется ещё Таня - и под её борщ затачивать придётся. 





