Topic: Погружение в JS
В современном стандарте, кроме «всплытия» событий, предусмотрено ещё и «погружение».
Оно гораздо менее востребовано, но иногда, очень редко, знание о нём может быть полезным.
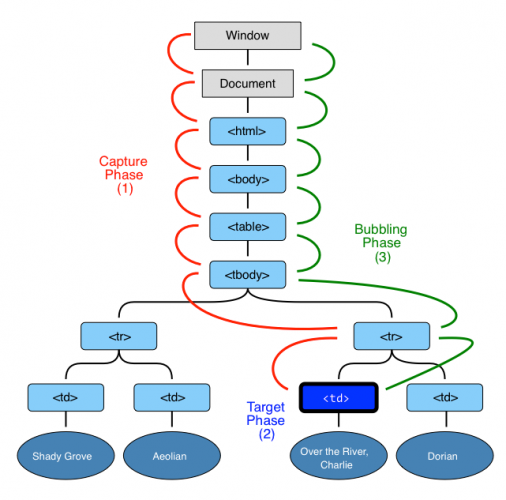
Строго говоря, стандарт выделяет целых три стадии прохода события:
Событие сначала идет сверху вниз. Эта стадия называется «стадия перехвата» (capturing stage).
Событие достигло целевого элемента. Это – «стадия цели» (target stage).
После этого событие начинает всплывать. Это – «стадия всплытия» (bubbling stage).
В стандарте DOM Events 3 это продемонстрировано так: