Topic: Pan Uploader - загрузчик файлов и изображений на форум PunBB
Pan Uploader это универсальное расширение для загрузки файлов и изображений в сообщения, а также возможность отправлять файлы и изображения с помощью Личных сообщений.
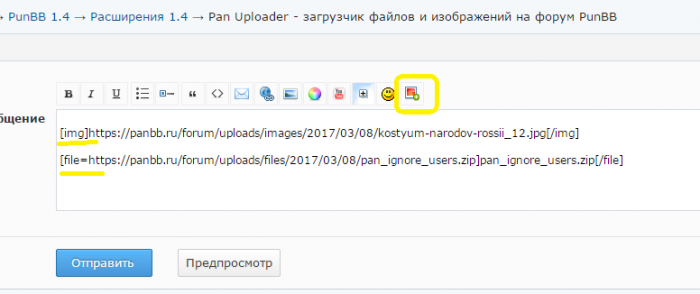
После установки на панели ББ кодов появится красненькая кнопочка для загрузки файлов и изображений.

При нажатии появляется диалоговое окно для выбора файлов и файлы вставляются моментально при нажатии выбора.
В админ панели 3 страницы:
1. Настройки,
2. Изображения (показывает список всех загруженных),
3. Файлы (список загруенных файлов).
Сразу после установки вы можете настроить группы, которым разрешено: скачивание, загрузка файлов и изображений, для каждой отдельно.
Так же можно настроить типы загружаемых файлов и изображений и их максимальный размер для загрузки.
Все файлы и изображения загружаются в папку /uplpads/image/ или /uplpads/files/ соответственно. Далее путь формируется из года, месяца и даты, что логично на мой взгляд...
Второй вариант пути это по иднтификатору пользователя, user id.
Зависимости от:
pan_framework
pun_jquery
Проверено и работает в браузерах Opera, Mozilla, Google Chrome
Не работает в IE8 и ниже.
Pan Uploader в будущем будет рассматриваться как основа для подключаемых модулей (Галерея, Мультимедиа, Видео и Аудио, Доска Объявлений, Файловый архив и т.п.)
Важно знать!
При установке расширения создается таблица в БД для контроля над загруженными файлами. Старайтесь делать резервную копию таблицы при переустановке/удалению расширения чтобы не потерять дополнительную информацию о файлах. Для этого вы можете воспользоваться инструментом Pan Backup DB , либо создать в ручную с помощью phpMyAdmin.
Скачать Pan Uploader
".fancy_video_tag_parse($matches[1])."
1. Скачайте последнюю версию Pan Uploader. Залейте файлы поверх старых.
2. Скачайте и установите Pan Uploader Updater.
3. Обновите Pan Uploader.
4. Удалите Pan Uploader Updater
Если вы используете тип базы данных SQLite3, то вначале пропатчите ваш форум или просто перейдите на PanBB 1.4.5. Затем выполните 4 выше перечисленных шага.
PS: Благодарность всем принимавшим участие в помощи: Sempai, Xakker'у, а также jQuery разработчикам Sebastian Tschan и Anthony Terrien за предоставленные скрипты.







 А за идею спасибо
А за идею спасибо 
 Главное теперь работает!
Главное теперь работает! 

 Это была первая настоящая радость от осознанного обустройства форума
Это была первая настоящая радость от осознанного обустройства форума  Когда меня на заброшенном русском форуме punbb подобрал гуру и наставил на путь истинный
Когда меня на заброшенном русском форуме punbb подобрал гуру и наставил на путь истинный 
 А чтоб это не мешало одной картинке в разных постах, но помогало аффтару не дублировать картинку в одном посте, вместо шифрования можно к вменяемому родному имени файла присовокупить номер поста вначале. Типа 3625_DSC10989.JPG
А чтоб это не мешало одной картинке в разных постах, но помогало аффтару не дублировать картинку в одном посте, вместо шифрования можно к вменяемому родному имени файла присовокупить номер поста вначале. Типа 3625_DSC10989.JPG 






