Topic: Pan Carousels - Динамический логотип для форума PunBB
В сети интернет можно найти много плагинов исполняющих функцию карусели, т.е. меняющихся фотографий в качестве логотипа.
Pan Carousels (тестирование) - позволяет добавлять фотографии загружая их прямо из админки. На момент написания расширения, в наборе имеется 3 плагина:
1 - Логотип имеет всего одно изображение.

2 - Неограниченное количество фото загруженных на сервер и меняющихся цепочкой по 4 штуки.

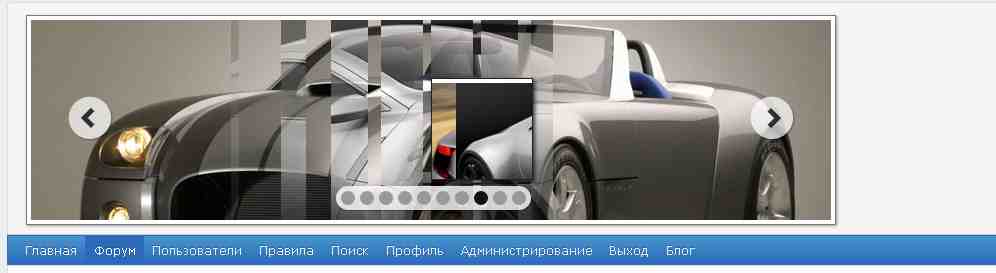
3 - Неограниченное число фото. Смена фотографий сопровождается прекрасными спецэффектами.

Я не стал добавлять все подряд, а выбрал самые распространенные. Если вы знаете какие либо интересные плагины от других CMS, я буду рад добавить их в расширение. На самом деле в расширению можно подключить практически любой плагин.
Pan Carousels - скачать расширение


 :
: